Co to jest microcopy? Przykłady najlepszych i najgorszych mikrotreści
25 czerwca 2024, Magdalena MarkiewiczDziś, kiedy cały świat przeniósł się do Internetu, a z każdej strony jesteśmy zasypywani treściami, moc słów zyskuje na wartości. Ale nie mowa tu o zwykłym paplaniu, a o użytecznych słowach, które prowadzą nas przez informacyjny gąszcz stron www. Dlatego dzisiaj przyjrzymy się bliżej roli microcopy i wyjaśnimy, dlaczego copy jest tak ważne dla doświadczenia użytkownika.
Czym jest microcopy?
Zacznijmy od tego, czym jest microcopy. Otóż są to wszystkie krótkie teksty, które widzimy na stronie internetowej. Począwszy od komunikatów o błędach, przez treści na buttonach, nazwy menu, po powiadomienia, komentarze i instrukcje. Jak widać, mikroteksty stanowią całkiem sporą część contentu na stronie. A co istotniejsze – stanowią jej najważniejszą część. To bowiem właśnie dzięki microcopy użytkownicy intuicyjnie poruszają się po stronie i są w stanie bez problemu znaleźć to, co ich interesuje.
Rolą microcopy jest prowadzenie użytkownika po stronie tak, żeby ten nie miał żadnych problemów z jej obsługą – czy to jeśli chodzi o zakupy, rezerwację hotelu, czy też znalezienie interesującej nas informacji. I mimo że te krótkie teksty wydają się być nieistotne, tak naprawdę odgrywają ogromną rolę w odbiorze naszej witryny, co przekłada się bezpośrednio na konwersję. Jakiś czas temu pisaliśmy o firmie Amazon, która wystarczyło, że zmieniła tekst na jednym buttonie, a odnotowała w krótkim czasie wzrost sprzedaży aż o 45%. Możecie przeczytać o tym TUTAJ.
Niestety, wydaje się, że nadal to głównie wielcy gracze na rynku inwestują w dobre teksty i mikroteksty na stronie, zaprojektowane zgodnie z potrzebami użytkowników. A przecież wystarczy tak niewiele, by zmienić tak wiele…
Jak pisać microcopy? 3 złote zasady
Idź w minimalizm
Im krócej, tym lepiej. Nasz mózg i tak jest już przebodźcowany, więc potrzebuje jasnych i klarownych komunikatów. Należy unikać żargonu i zdań złożonych, zamieniając je na prosty, uniwersalny język, który zrozumie zarówno wykładowca z uczelni wyższej, jak i pan Janek z warzywniaka. Na buttonach, czy też w menu nie ma miejsca na wiele znaków, dlatego tak ważne jest, aby pisać oszczędnie i zawrzeć w jak najmniejszej liczbie znaków, to, co mamy do przekazania.
Rozwiej strach użytkownika
Microcopy ma przede wszystkim służyć pomocą użytkownikom, dlatego nie bój się rozwiewać ich strachu za pomocą krótkich instrukcji przy polach, które mogą być problematyczne. Mowa tu przede wszystkim o dzieleniu się danymi osobowymi, co w dzisiejszych czasach jest zmorą użytkowników. Warto tu przy problematycznych polach wyjaśnić, do czego potrzebujemy tych danych i jak będziemy z nich korzystać.
Osoba ma znaczenie
Jeśli zastanawiasz się, jaki komunikat najbardziej dotrze do odbiorcy to podpowiadamy: zawsze używaj trybu rozkazującego i zwracaj się do użytkowników w drugiej osobie liczby pojedynczej. Czyli np. „Kup teraz”, „Przejdź dalej”, „Zamów”. Pamiętaj, że proste i bezpośrednie komunikaty działają najlepiej. Sprawdź, czy wszystkie komunikaty na twojej stronie napisane są w ten sam sposób.
Microcopy a UX writing
Wiele osób zastanawia się, jaka jest właściwie różnica między UX writingiem a microcopy. Bo w końcu właściwie i jedno i drugie to tekst, prawda? A jednak jest duża różnica między tymi dwoma pojęciami. Microcopy stanowi zaledwie część pracy, jaką muszą wykonać UX writerzy nad stroną. Jak już wcześniej wspomnieliśmy, microcopy to krótkie teksty, które pojawiają się na buttonach, menu czy w komunikatach. UX Writing to projektowanie treści na stronie, które są zorientowane na użytkownika. Co więcej, UX Writing nadaje marce ton i sprawia, że wyróżnia się na tle konkurencji. Cel microcopy i UX Writingu pozostaje bez zmian: sprawić, aby teksty na stronie prowadziły użytkownika przez witrynę tak, aby wszystko było dla niego jasne i zrozumiałe.
Chcesz dowiedzieć się więcej, czym jest UX Writing? Przeczytaj nasz artykuł TUTAJ.
Przykłady dobrego microcopy
Dobre microcopy to nie tylko wizytówka twojej strony, ale też istotny element, który przekłada się na twoje zyski. Dlatego warto o nie zadbać. Oto, dobre przykłady microcopy w praktyce.
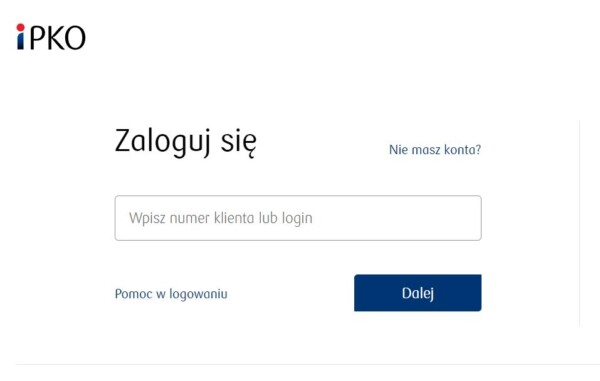
iPKO
Strona iPKO jest dobrym przykładem, jak czytelnie tworzyć instrukcje dla użytkownika. Zamiast „zaśmiecać” ekran główny, użytkownik po kliknięciu zostaje przeniesiony na osobną stronę.

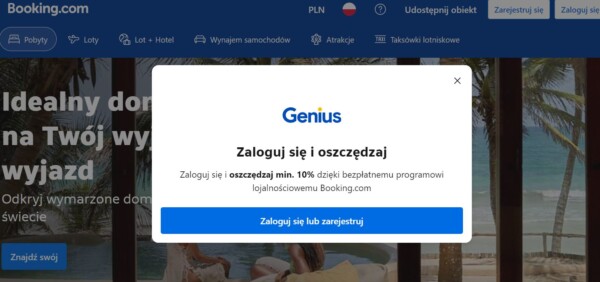
Booking
Tu z kolei użytkownik, jeszcze przed wejściem na stronę, otrzymuje zwięzłą informację o możliwości zalogowania/rejestracji i korzyściach wynikających z tego kroku.

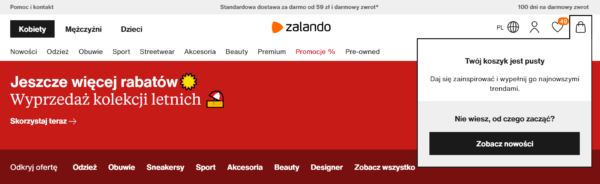
Zalando
A oto przykład doskonałego microcopy koszyka zakupowego. Treść nawiązuje do tonu marki i charakteru strony.

Przykłady kiepskiego microcopy
Czasami nawet najlepszym zdarzają się wpadki. Często na stronach instytucji publicznych można spotkać takie właśnie „kwiatki”. Zobaczcie sami.
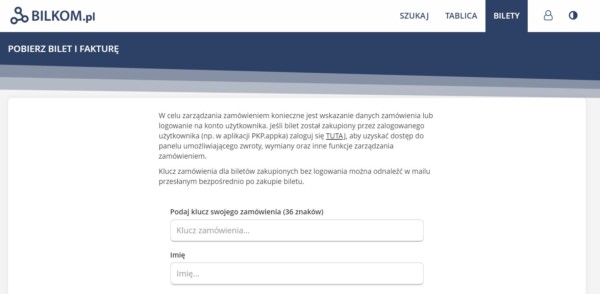
Bilkom – PKP
Bilkom to strona/aplikacja stworzona PKP, która – według twórców – służy do planowania podróży pociągiem po Polsce. Jak jednak widać na załączonym zdjęciu, komunikaty są zdecydowanie za długie i warto popracować nad ich skróceniem.

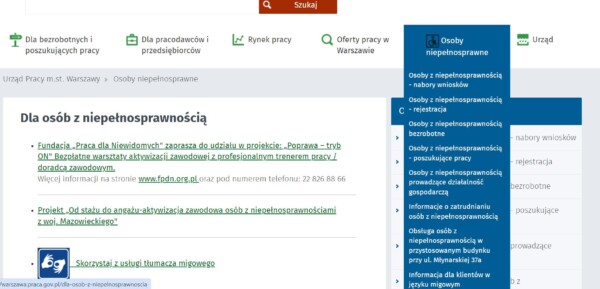
Urząd Pracy m.st. Warszawa
Urząd Pracy niestety nie popisał się przy projektowaniu treści tego menu. Jak widzimy, w zakładce dla osób niepełnosprawnych, pojawia się zaskakująca sytuacja – przy każdej pozycji zostaje powtórzona fraza „Osoby z niepełnosprawnością”.

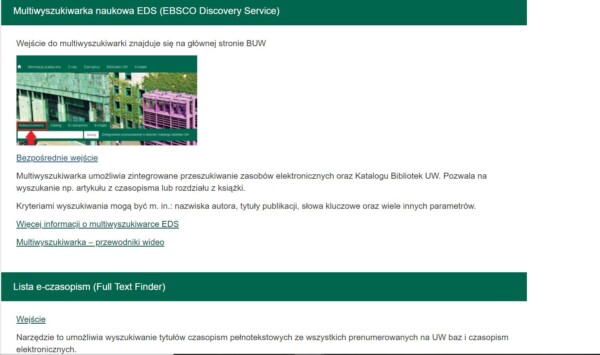
BUW
Strona Biblioteki Uniwersytetu Warszawskiego mimo postępu technologicznego wydaje się, jakby zatrzymała się w czasie dobre kilkanaście lat temu. Zamiast przycisku z napisem „Szukaj”, „Wejdź”, lub cokolwiek innego, znajdujemy podlinkowana frazę „Bezpośrednie wejście”. Ciężkostrawna treść w dzisiejszych czasach.

Co więcej, ich informacja o plikach cookies, też pozostawia wiele do życzenia…


