UX Poland 2015 czyli Experience Everywhere
24 kwietnia 2015, Małgorzata TraczykTegoroczna edycja UX Poland właśnie dobiegła końca. Czy warto było się wybrać? Kto się pojawił? Co zapamiętaliśmy? Spróbujemy podsumować pierwszy dzień konferencji nazwany „Experience Showroom”.
Poniżej znajduje się podsumowanie głównych myśli, idei, ciekawostek czyli wszystko co zostało w naszych głowach.
Jim Sterne- AUGMENTING UX WITH DATA
Świetne wystąpienie na temat Big Data. Big Data jest ogromem wiedzy, ale tylko pod warunkiem właściwej analizy – łącząc dane ilościowe z jakościowymi. Dodatkowo Jim nam przypomniał, że nie projektujemy dla siebie tylko dla użytkowników. Ważne, bo czasem o tym zapominamy 🙂

Adrian Iacomi – DESIGNING FOR SURVIVAL – HOW TO DESIGN FOR ONCOLOGY
Prelekcja o projektowaniu dla specyficznej, bardzo wymagającej już z założenia grupy odbiorców- pacjentów onkologicznych. Adrian opowiedział o wyzwaniach, problemach i braku złotego środka na projekty tego typu.


Iwona Pomianowska – THE ROLE OF PSYCHOLOGICAL SCIENCE IN SHAPING VISITOR EXPERIENCE – UNDERSTANDING EXHIBITION AUDIENCES, THEIR NEEDS AND BEHAVIOR PATTERNS
Historia o coraz bardziej pustych muzeach oraz szukaniu grupy docelowej, która znajduje się w innym miejscu niż kiedyś (w sferze online), do której trzeba dotrzeć również inaczej niż kiedyś.


Katarzyna Królak – Wyszyńska – LOVE AND MONEY – HOW TO BUILD COMPETITIVE ADVANTAGE ON CUSTOMER EXPERIENCE
Bardzo dobre wystąpienie na temat experience przez duże E.

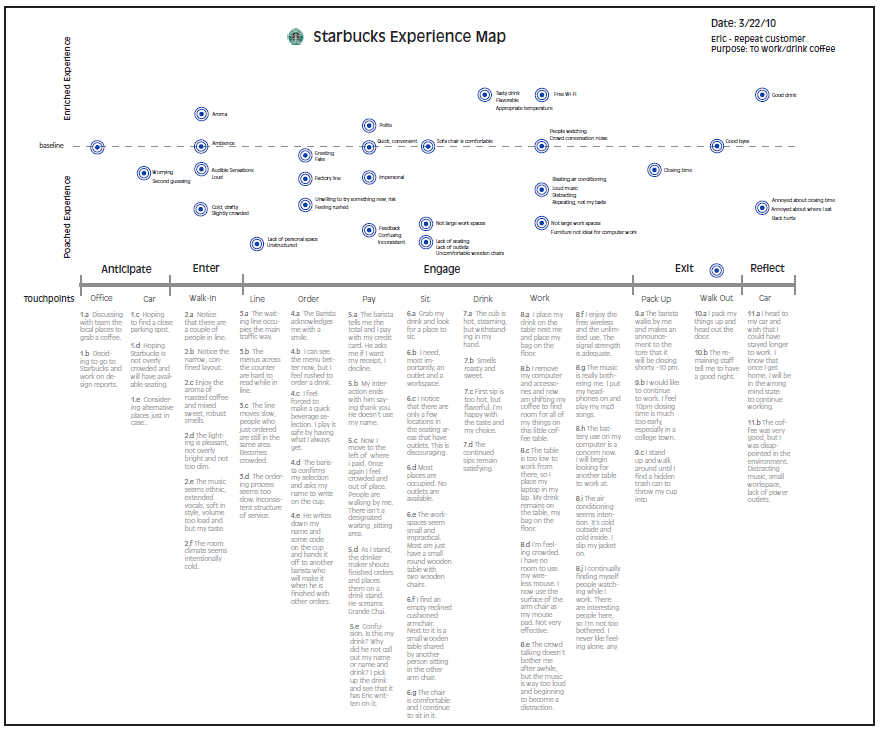
Jednym z przykładów budowania pozytywnych doświadczeń na każdym punkcie styku z marką był Starbucks, co przedstawia poniższa mapa. Experience budowany przez markę dopracowany jest na każdym kroku, a oprócz tego posługuje się innowacyjnymi formami udogodnień np. aplikacja pre-order pozwalająca zamówić i zapłacić za kawę w domu, a odebrać ją już w kawiarni na miejscu.
Wiesław Kotecki – HOW TO CREATE CONSISTENT EXPERINECE?
Historia o tworzeniu e-bankowości korporacyjnej. Podczas prezentacji Wiesława pojawiły się bardzo ważne hasła jak np. gotowość na elastyczność podczas pracy oraz projektowanie zasad, wskazówek i rozwiązań, nie ekranów 🙂


Maciej Płonka – THINGS THAT MANAGER DOES NOT KNOW ABOUT HIS EMPLOYEES, BUT SHOULD
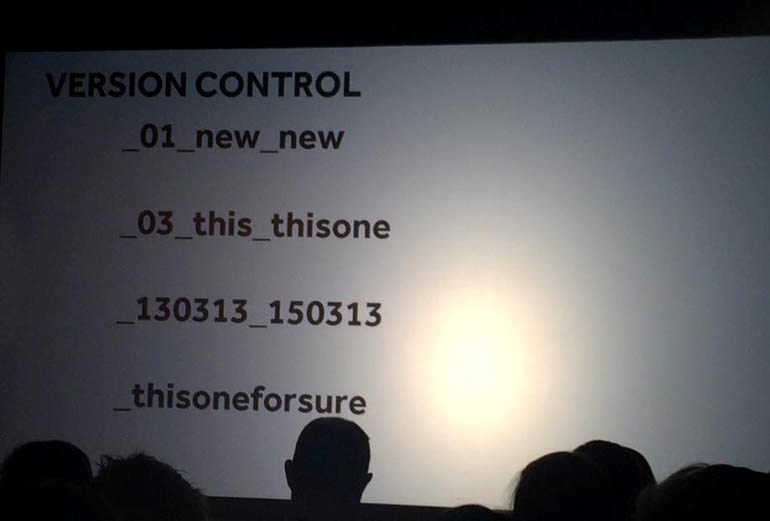
Maciek opowiadał o obserwacji i warsztatach z pracownikami Taurona. Bardzo trafne spostrzeżenia pod kątem połączenia danych liczbowych i obserwacji ludzi w naturalnym kontekście użycia. Edisonda spędziła ponad 100 godzin z pracownikami firmy, dzięki czemu mogli zauważyć niestandardowe rozwiązania w pracy, zaprezentowane chociażby na poniższym zdjęciu 🙂
Kolejne wersje nazw dokumentów

Proces badawczy Edisondy

Monika Mikowska- SKYCASH MOBILE APP REDESIGN
– WHY MICROINTERACTIONS ARE SO IMPORTANT IN MOBILE UX?
Podsumowaniem prezentacji powinno być jedno słowo – Mikrointerakcje. Są to momenty, w których sięgamy po telefon aby zaspokoić jakąś potrzebę np. wyłączenie budzika. Do nich właśnie należy przywiązywać ogromną uwagę podczas projektowania. Podczas wystąpienia Monika wskazała kilka fajnych aplikacji m.in. Checky – do sprawdzenia ile razy w ciągu doby odblokowało się telefon (dla porównania liczba Moniki to 56) oraz Umbrella- aplikacja informująca czy danego dnia należy wziąć ze sobą parasolkę. Ta druga jest przykładem nadchodzącego trendu „Future of apps in no apps”, według którego najlepsze, najbardziej użyteczne aplikacje mogą być „niewidoczne”. Ich istota tkwi w samym doświadczeniu, na wspomnianym już przykładzie – jeśli będzie padało pojawia się komunikat, jeśli będzie słońce- aplikacja jest uśpiona. Fajne i do przemyślenia dla kolejnych start up-ów 🙂

Dodatkowo Monika przytoczyła kilka bardzo ciekawych przykładów projektów, które zapomniały o drobnych szczegółach.
Brak przycisku „Zapomniałem hasła” w Allegro

Jednej z najbardziej zrozumiałych dla użytkowników komunikatów błędu 🙂

Więcej o mikrointerakcjach znajdziecie w tekście Moniki – Mikrointerakcje w mobile UX.
Zachęcamy również do czytania jej bloga- Jestem Mobi.
PS. Monika – fantastyczne szpilki 🙂
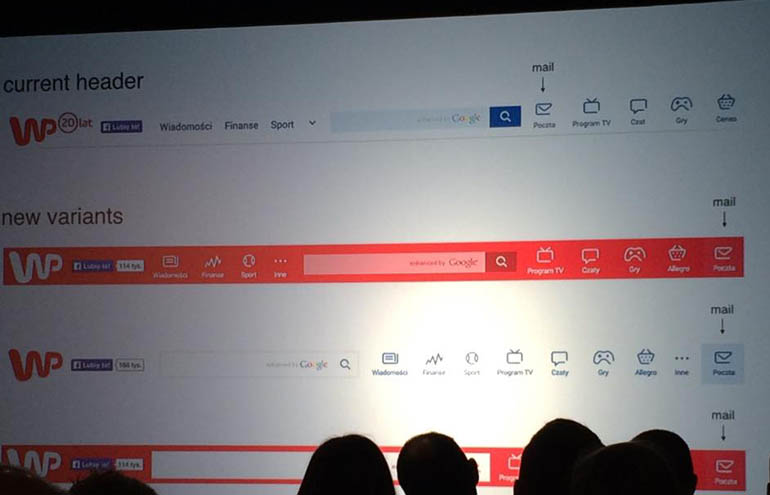
Adam Plona- HOW WE BUILT THE BIGGEST HOMEPAGE IN POLAND? (WP.PL CASE STUDY)
Bardzo odważna i inspirująca prezentacja o zmianach strony Wirtualnej Polski. Z przeprowadzonych badań projekcyjnych wyszło, że wp.pl kojarzone jest trochę oldschoolowo i nienowocześnie. Zespół Wirtualnej zrealizował projekt pierwszej nowej odsłony w 2 miesiące, co przypominało istny hackathon. Zabawa zaczęła się jednak dopiero potem. Z ciekawostek- okazało się, że użytkownicy wp.pl klikają w jedno miejsce z przyzwyczajenia, wszystko jedno czy ma ono etykietę mail, program tv czy wiadomości.
Podczas wystąpienia Adam powiedział bardzo istotną rzecz – zawsze należy kwestionować swoje tezy i szukać odpowiedzi. Zgadzamy się z tym w 100% 🙂

Agnieszka Osytek – MIGAM – WE MAKE A CONNECTION BETWEEN TWO WORLDS
Historia sukcesu Migam, którego celem jest efektywna komunikacja. Co ciekawe Agnieszka opowiedziała, że dołączenie do zespołu osoby głuchoniemej zmieniło punkt widzenia firmy. Jak widać Designer Designerem, ale warto czasem wyjść z pudełka 🙂

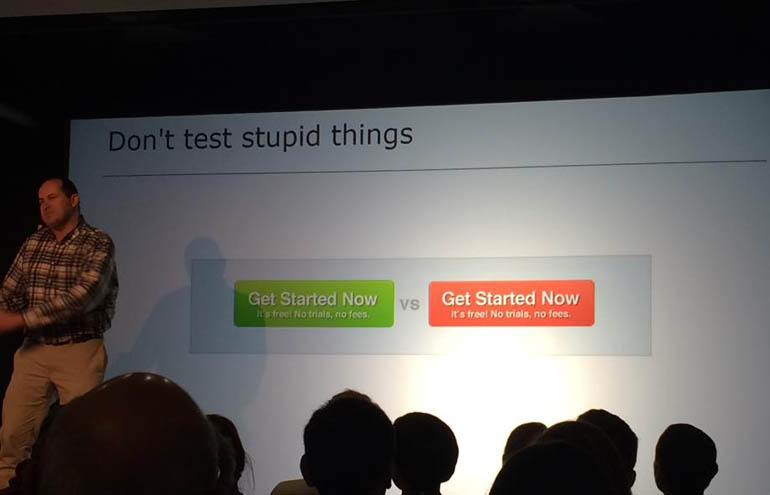
Karl Gills- HOW TO CREATE BETTER A/B TESTS BASED ON USER RESEARCH
Absolutnie fantastyczna prezentacja. Nie tylko pod względem treści, ale przede wszystkim formy. Mało kto potrafi poruszać w sumie nie takie proste zagadnienia w tak niestandardowy sposób. Główne wnioski – do projektów należy podchodzić z głową. Przykład – jeśli ludzie nie widzą call to action, zwyczajnie nie klikną w przycisk. Proste i logiczne 🙂


Całość prezentacji poniżej:
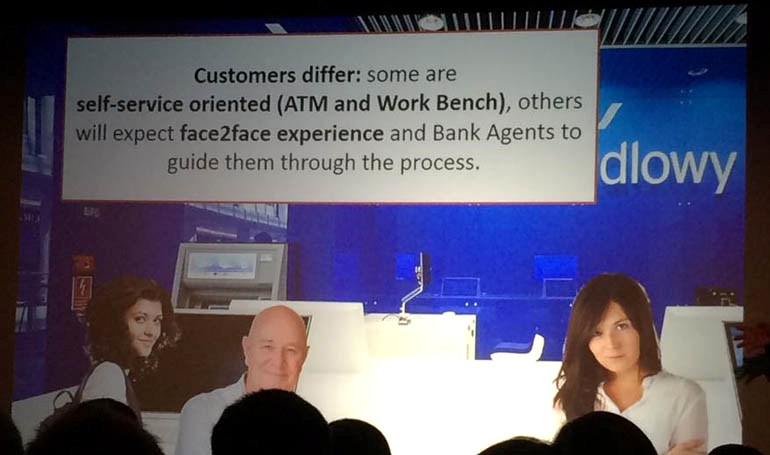
Paweł Stężycki, Małgorzata Wyczańska- BRINGING DIGITAL TO F2F EXPERIENCE, CITI SMART BRANCH ECOSYSTEM
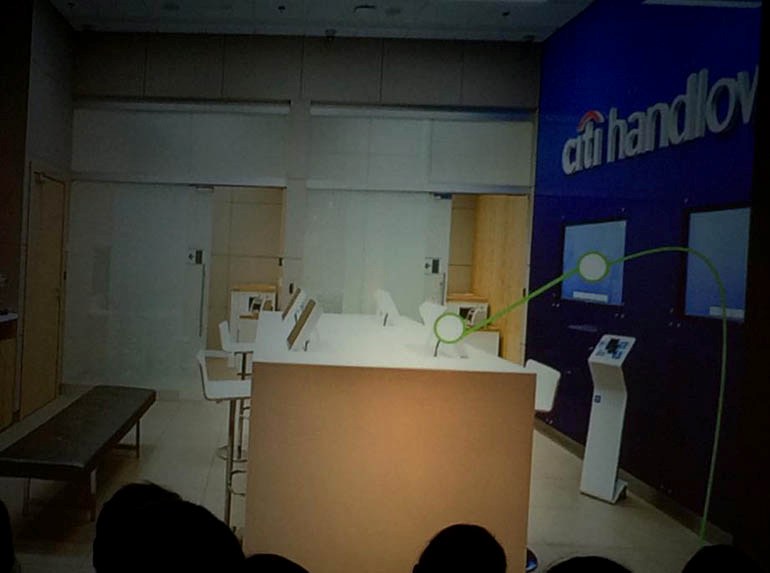
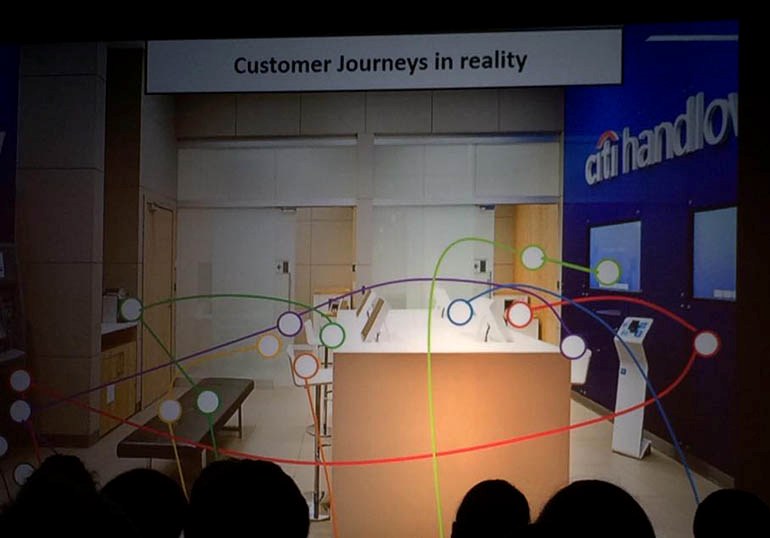
Gosia i Paweł omówili temat połączenia kanału offline i online. W ich wnioskach znalazło się ciekawe porównanie customer journey po oddziale banku – każdy potencjalny Klient inaczej chodził po oddziale niż w założeniach. Nie jest to co prawda nowością, że pierwsze założenia weryfikowane są przez rzeczywistość, ale zerknijcie na zdjęcia poniżej jakie zaszły zmiany w Citi 🙂
Założenia

Rzeczywistość


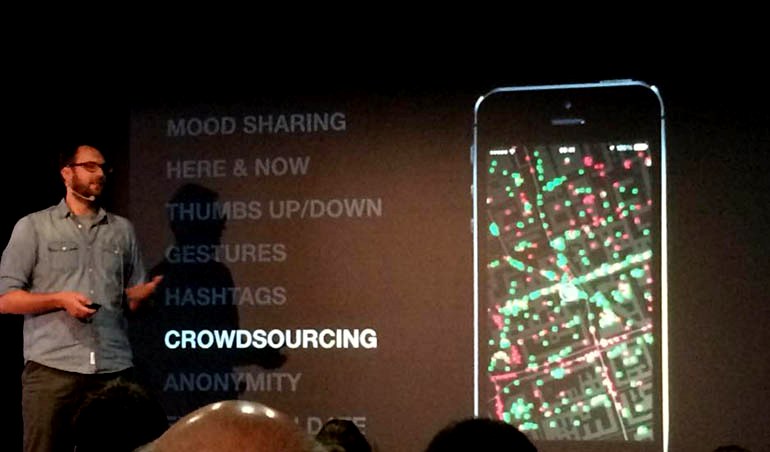
Marcin Ukleja- VYBE. REAL WORLD – REAL TIME
Super pomysł na aplikację. Vybe z założenia pokazuje emocje na mapie. Użytkownicy anonimowo oznaczają w jakim są nastroju, dodają hashtagi, dzięki czemu inni mogą sprawdzić np. gdzie aktualnie można zjeść smaczny lunch. Podejrzewamy, że uliczne korki też sprawdzimy 🙂 Aplikacja na razie zbiera fundusze na start, także trzymamy kciuki i na pewno będziemy korzystać!

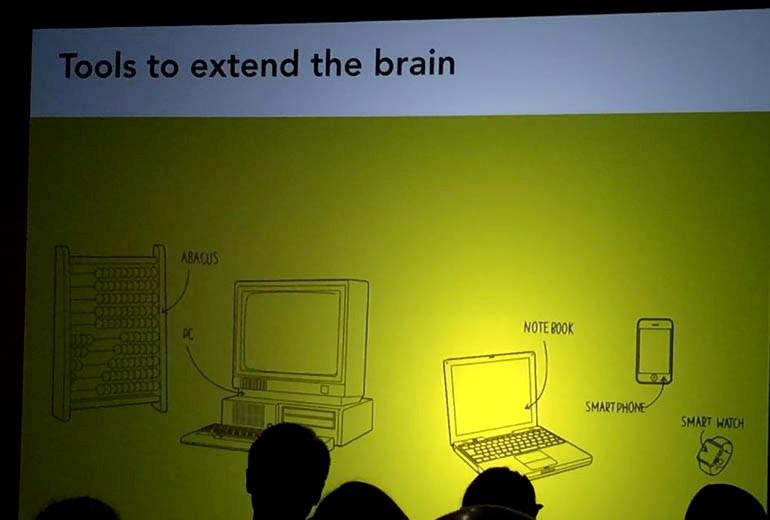
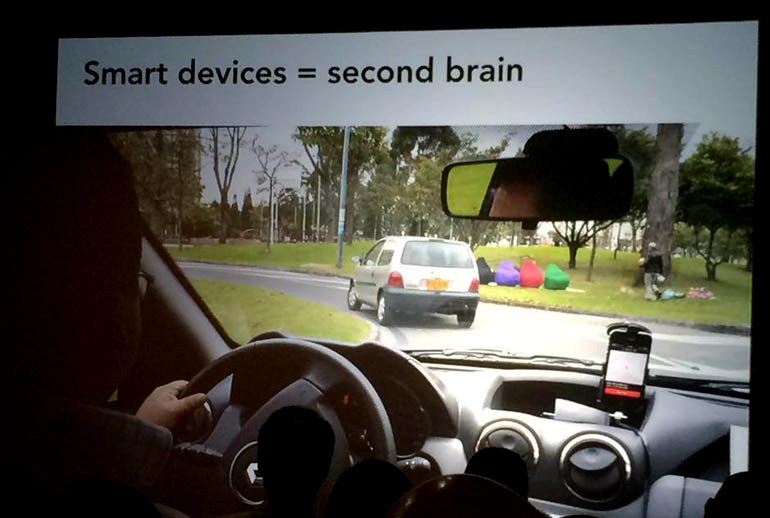
Jakub Krzych- NEW INTERFACE IS NO INTERFACE: HOW CONTEXT AND PHYSICAL WORLD ARE CHANGING THE USER EXPERIENCE
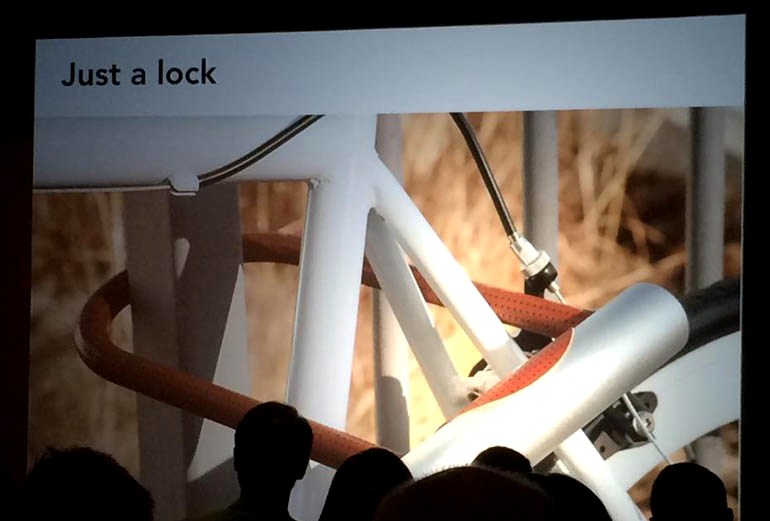
Kuba opowiadał o tym jak nasz „second brain” ukryty w aplikacjach staje się czasem pierwszym mózgiem. Przykład- gps w samochodach sprawia, że nie myślimy już o najlepszej trasie tylko kierujemy się tym co podpowiada nam urządzenie. Podczas prezentacji Kuba przytoczył również doskonały przykład na projektowanie doświadczeń użytkowników- blokada do rowerów, która otwiera się gdy właściciel podchodzi do roweru (autorstwa Noke). Podejrzewamy, że będzie to kolejnym wielkim trendem, a jeśli mówi o tym współtwórca Estimote, to na pewno coś w tym jest 🙂



Itamar Medeiros- LOOK, LISTEN AND (MAYBE) SPEAK: REFLECTION-IN-ACTION FOR WORK AND FOR LIFE
Bardzo dobra prezentacja o słuchaniu, empatii, umiejętności obserwacji i świadomości różnic kulturowych. Oraz bardzo trafny przykład dzisiejszej formy doświadczeń (na zdjęciu poniżej).
Turyści w Luwrze nie skupiający się na doświadczeniach, obcowaniu ze sztuką, tylko na udowodnieniu za pośrednictwem zdjęć, że tam byli…

Oraz znaki, które mieszają nam w głowach 🙂





Lisa Marshall – INNOVATING IN THE RIGHT DIRECTION
Lisa opowiadała o kulturze firmy panującej w Zapposie- pracownikach – szczęśliwych ludziach z pasją. Podczas wystąpienia położyła ogromny nacisk na podejście do innowacji – skupieniu się na strategii firmy, a potraktowaniu innowacji jako narzędzia do osiągnięcia sukcesu.

UX Poland, dzięki za ten Experience 🙂
PS. UX Poland – świetny pomysł z szatnią, bez szatniarza 🙂