Inspiracje i ciekawostki w ecommerce
20 stycznia 2016, Igor FarafonowTym razem pod lupę wzięliśmy zagraniczny rynek e-commerce 🙂
Wartość rynku e-commerce w Polsce w 2015 roku przekroczyła 30 mld zł, co stanowi wzrost około 3 mld zł w stosunku do roku poprzedniego. Jest o co walczyć, mimo że brytyjski i amerykański rynek e-sklepów celuje w dużo wyższe sumy. W Polsce, w większości dominują standardowe schematy które są powielane, bo „jeśli się sprawdzają” to po co je zmieniać? Dlatego też zrobiliśmy w sieci mały research. Przejrzeliśmy zagraniczne typowe e-sklepy oraz strony produktowe z opcją zakupu i stworzyliśmy listę ciekawych i nowatorskich rozwiązań.
Zapraszamy do jej przejrzenia 🙂
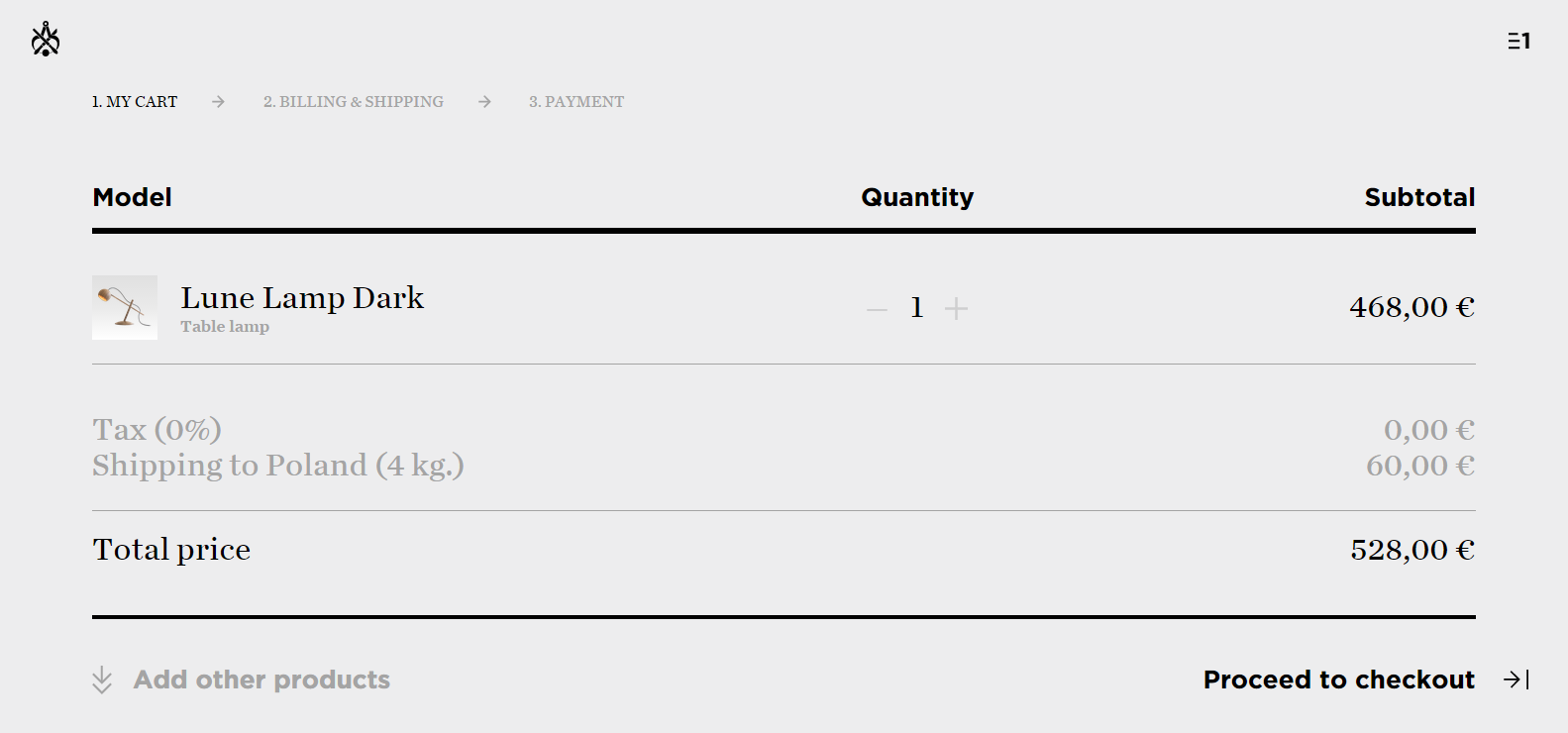
Jet
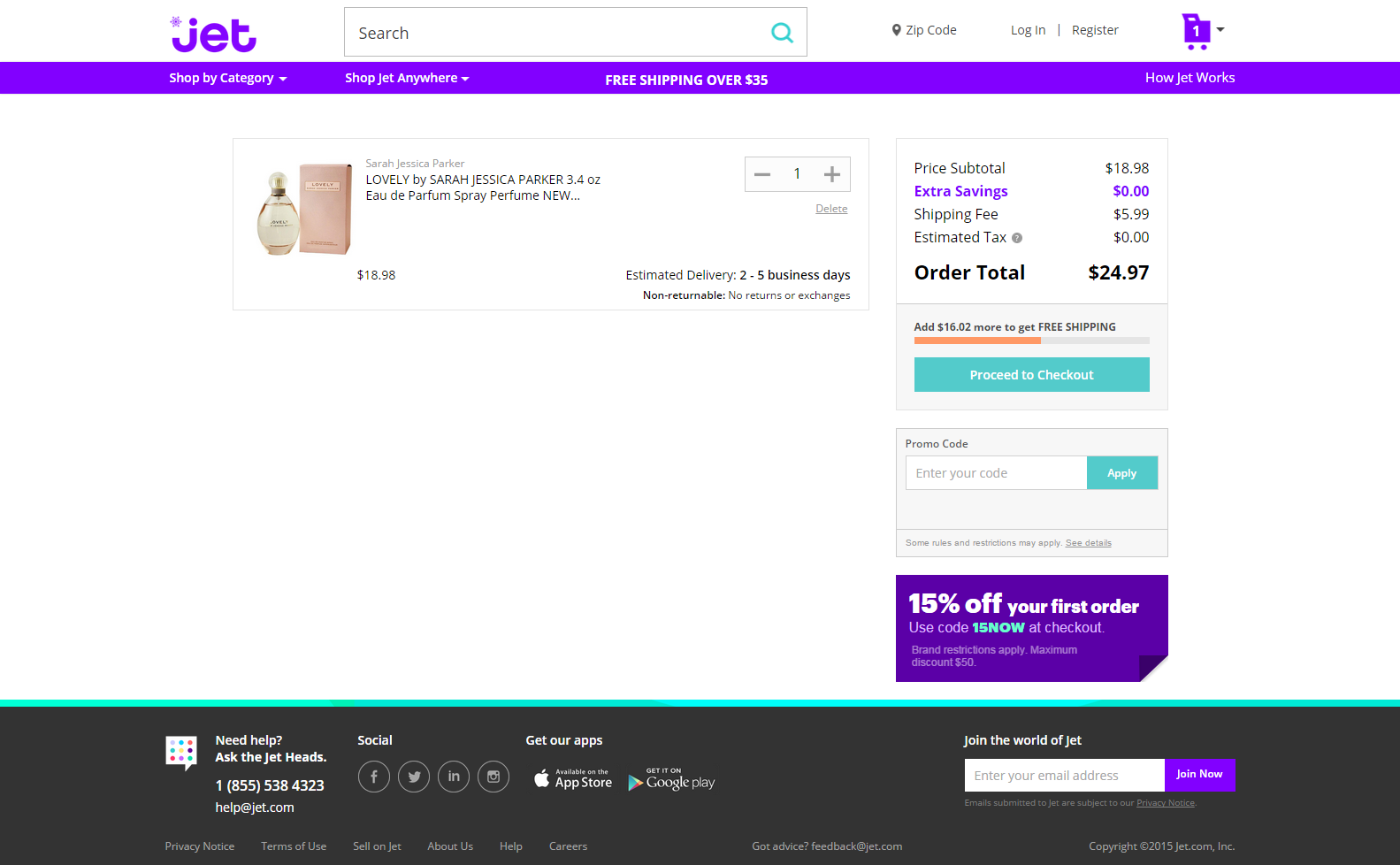
- Na stronie Jet.com możemy zauważyć funkcjonalność, która graficznie pokazuje nam ile brakuje do bezpłatnej wysyłki (pasek stanu znajdujący się po prawej stronie).
- Oprócz tego bardzo pomysłowa jest sama filozofia sklepu – im więcej kupujesz tym większy dostajesz rabat 🙂
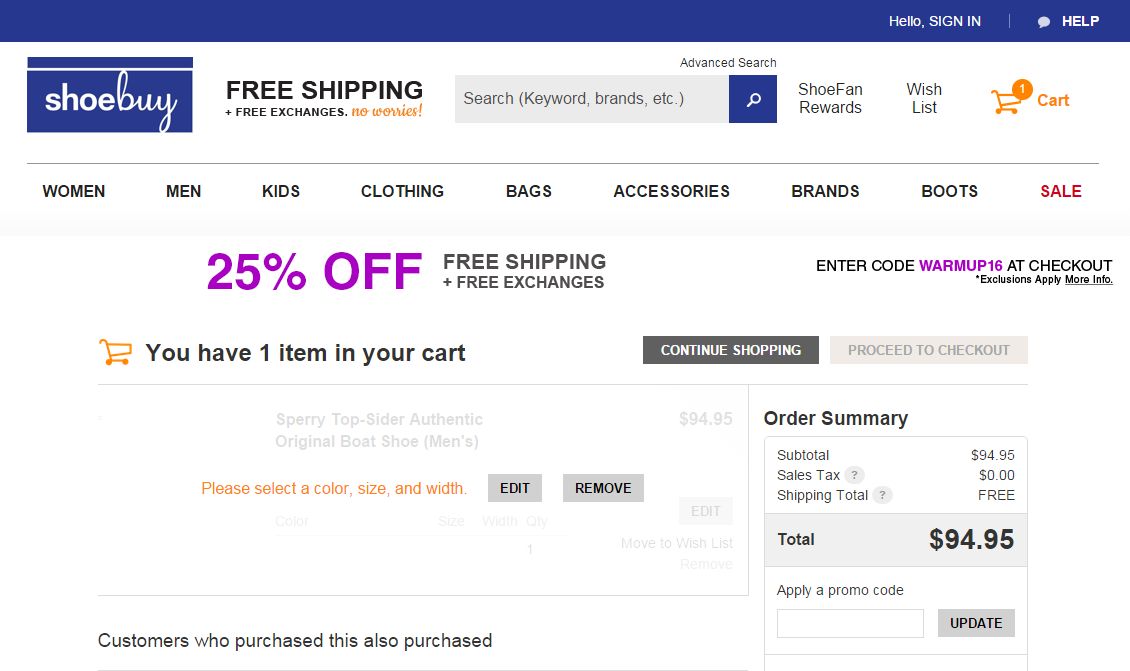
Shoebuy
- Często sklepy w lepszy lub gorszy sposób blokują użytkownikowi możliwość dodania produktu do koszyka, gdy go nie skonfiguruje – np. rozmiaru ubrania. Sklep Shoebuy umożliwia dodanie produktu do koszyka bez zdefiniowania rozmiaru. Rozmiar podaje się dopiero na ekranie koszyka.

https://www.shoebuy.com/cart/cart
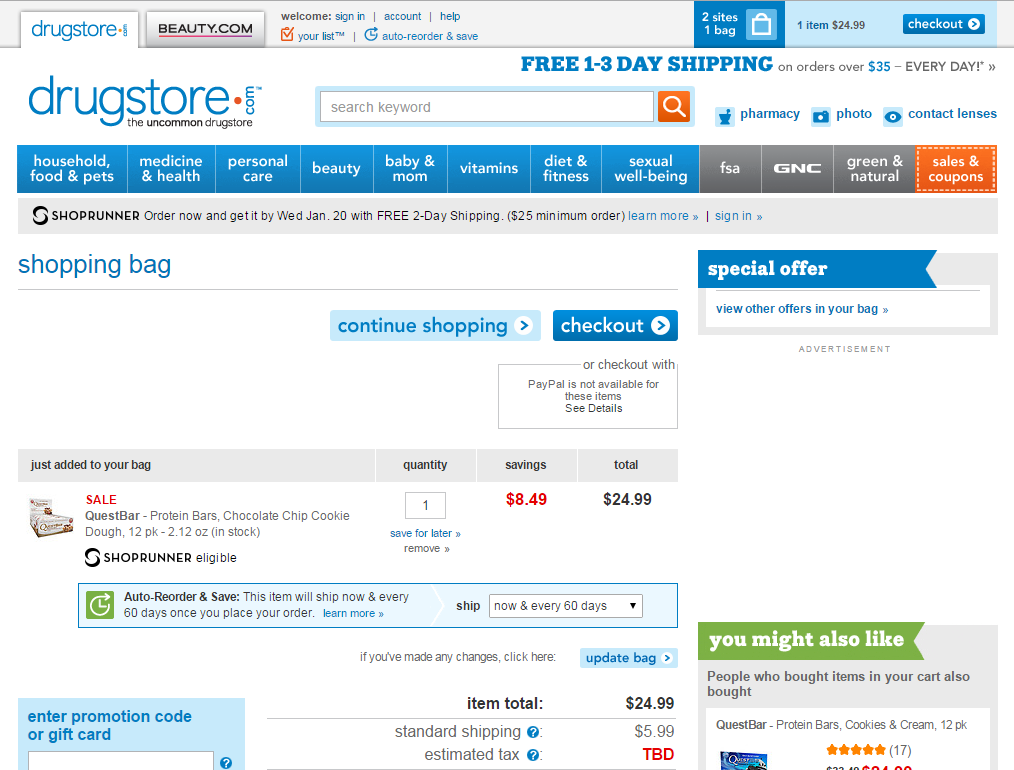
Drugstore
- Automatyczny reorder – bardzo przydatna opcja przy produktach „cyklicznych” np. dietach pudełkowych, suplementach diety.

http://www.drugstore.com/shoppingbag.asp?catid=17008&productlist=,485358
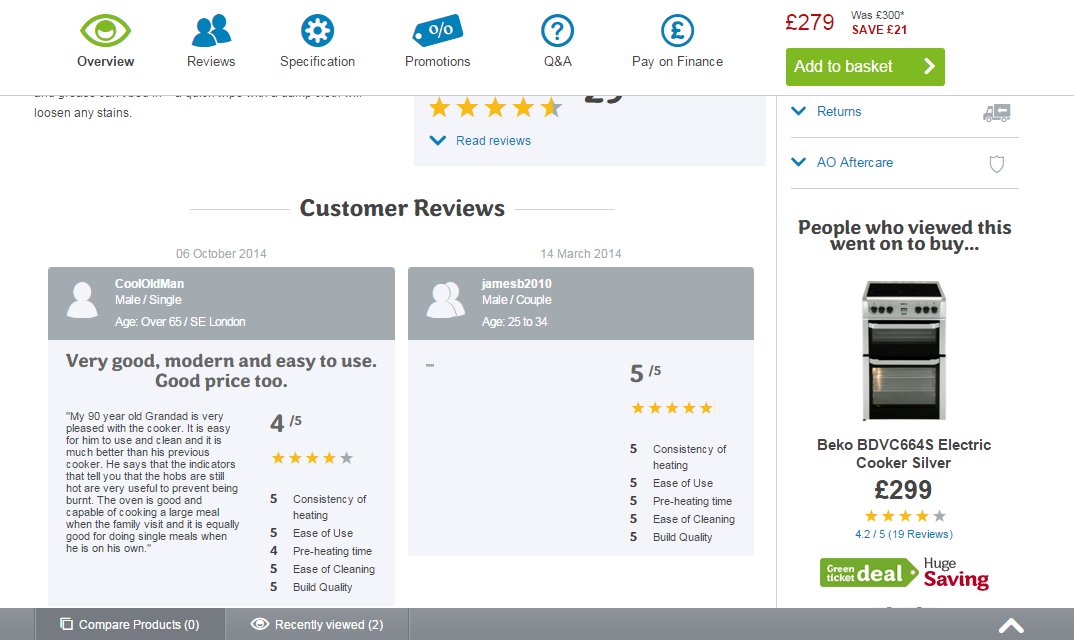
Ao
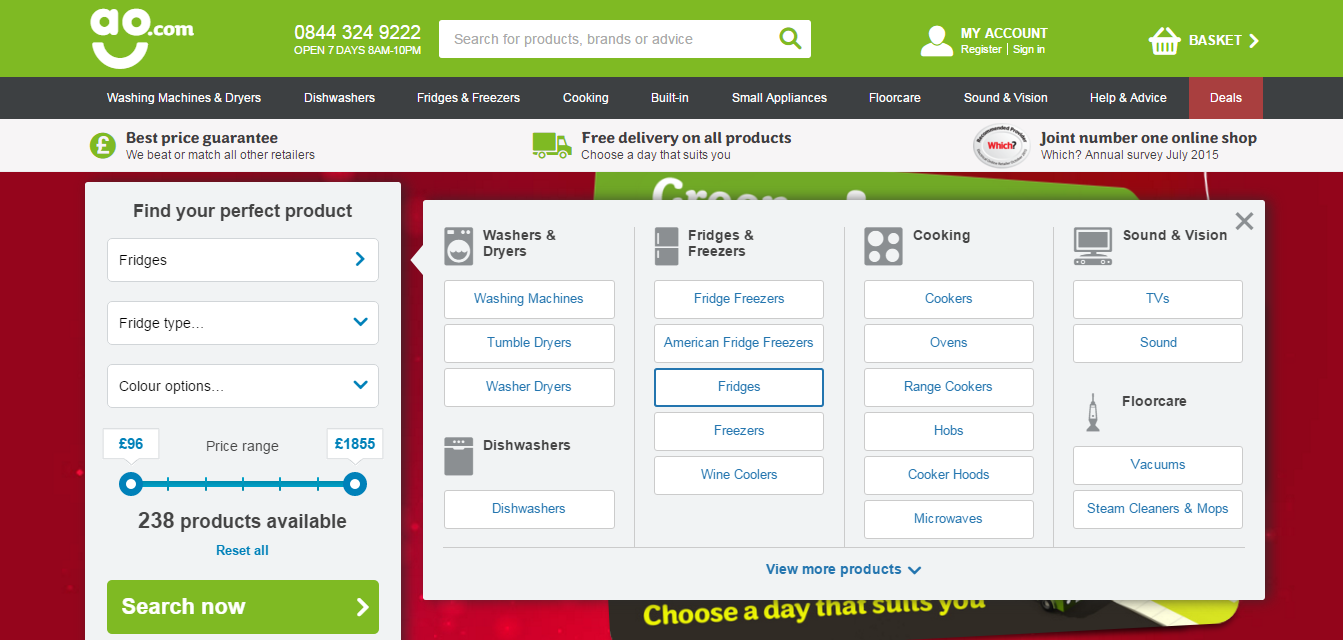
- Bardzo ciekawy sposób na prowadzenie dialogu z użytkownikiem – twórcy witryny opracowali trzy pytania, które pomagają użytkownikowi dotrzeć do szukanych produktów – typ produktu (warto przy okazji zwrócić uwagę, że wybór kategorii produktowej jest znacznie ograniczony – głównie do najpopularniejszych przedmiotów); cecha 1; cecha 2.
- Użytkownik wybierając przedmiot, którego szuka, odpowiada na dwa krótkie pytania – zwiększając szansę dotarcia do produktu, który jest dla niego pożądany.
- Warto również zwrócić uwagę na duże ograniczenie ilości prezentowanych podkategorii – w ramach tego dialogu wcale nie musimy prezentować całego drzewka kategorii. Może on opierać się np. na 10 / 20 najpopularniejszych.
- Użyteczny szczegół – po scrollu karty produktu do górnej części ekranu fiksuje się nawigacja wewnętrzna produktu. Jest to o tyle fajne rozwiązanie, że interfejs sklepu jest dostosowany do konkretnego obszaru działania użytkownika.

http://ao.com/product/bdc643w-beko-electric-cooker-white-23696-11.aspx
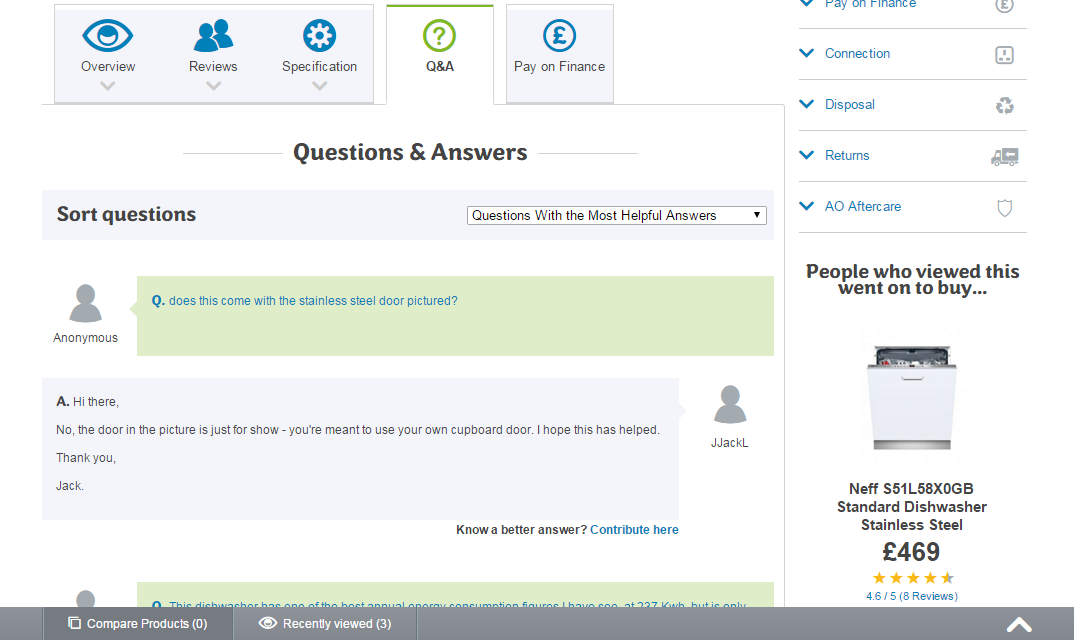
- Jedno z najciekawszych rozwiązań, jakie zaobserwowaliśmy w ramach benchmarku – zakładka QA umożliwiająca zadanie pytania o produkt. Z jednej strony realizuje jeden z głównych powodów ucieczki do offlineu – chęć dopytania o pewne szczegółowe informacje. Z drugiej użytkownicy mogą sprawdzić, jakie pytania zadawali inni.

http://ao.com/product/ltf11m132c-hotpoint-ultima-standard-dishwasher-stainless-steel-27901-23.aspx
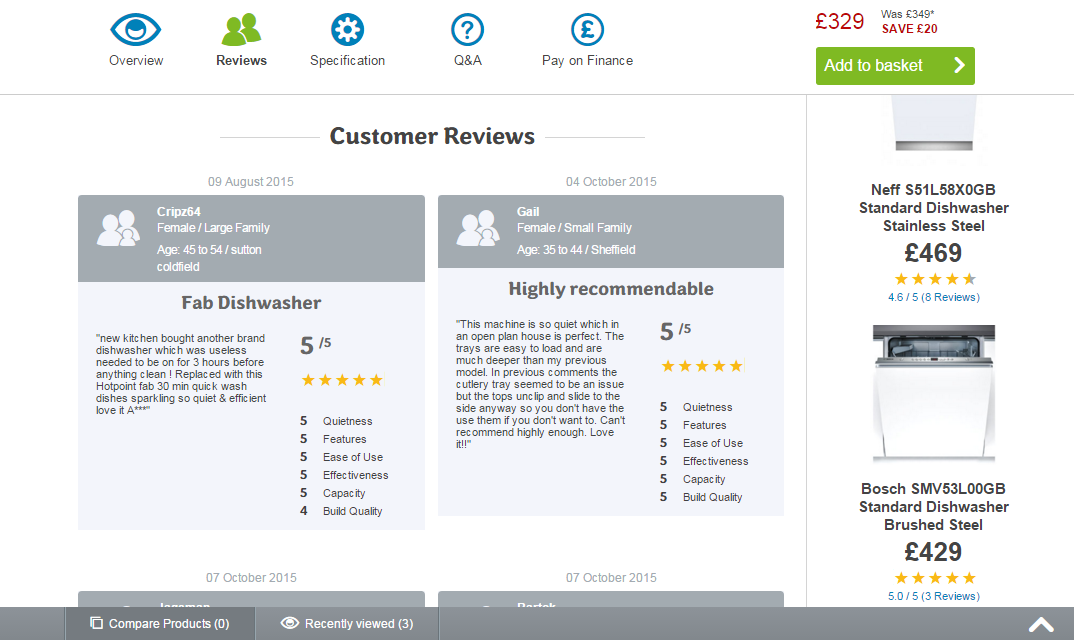
- W przypadku sklepów z szerokim asortymentem bardzo fajne jest wzbogacenie systemu ocen o składniki personalizowane pod daną kategorię. W tym wypadku mogą to być np. jakość wykonania, głośność pracy, efektywność pracy, itd.

http://ao.com/product/ltf11m132c-hotpoint-ultima-standard-dishwasher-stainless-steel-27901-23.aspx
ETQ
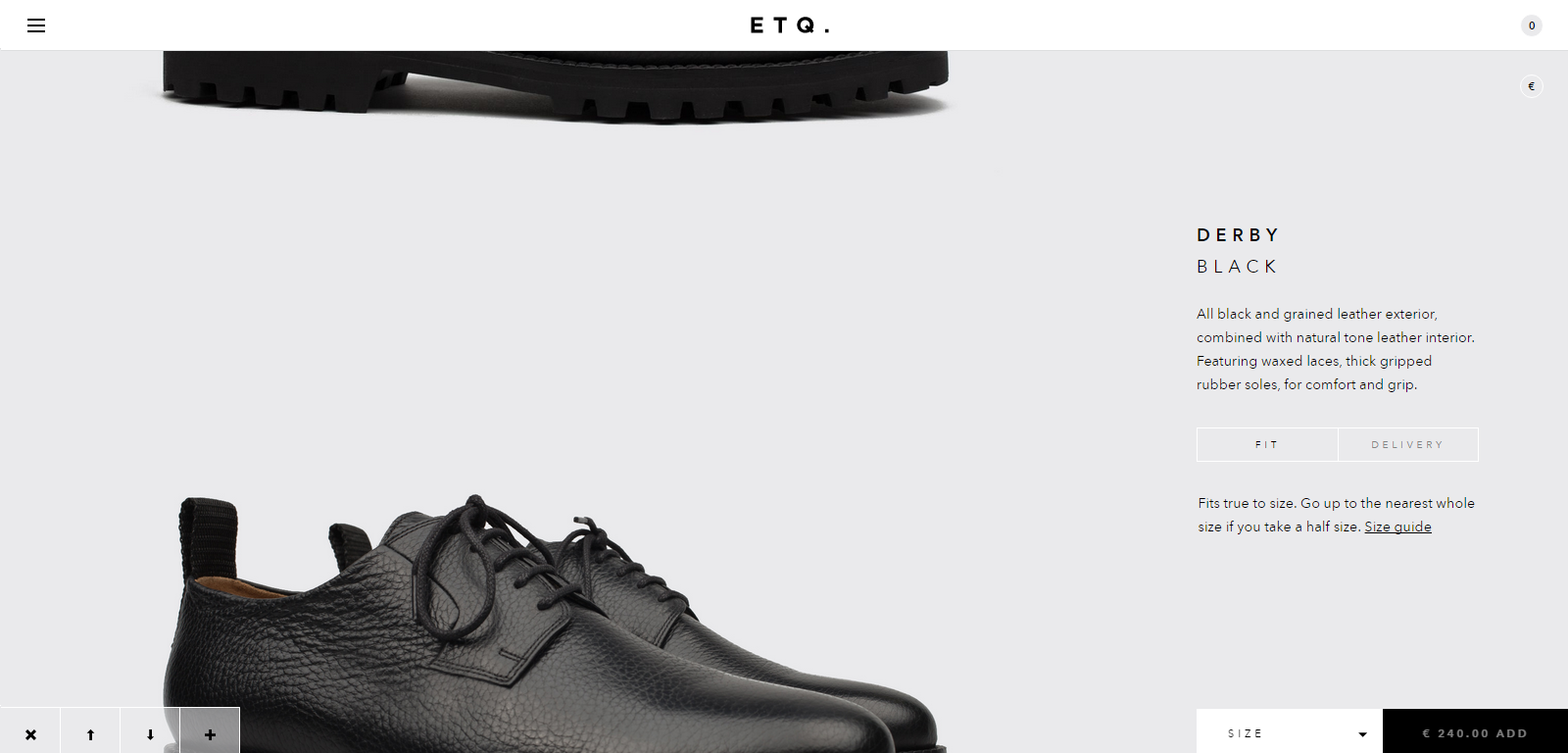
- W przypadku sklepów z ubraniami kluczowa jest prezentacja ładnych zdjęć wysokiej jakości. Wszelkie informacje (poza podstawowymi) mają znaczenie drugorzędne. To też wykorzystał ETQ – przewijając kartę produktu oglądamy piękne zdjęcia. Po prawej natomiast znajduje się zafiksowany (czyli nieprzewijający się) moduł z podstawowymi informacjami o produkcie.
Oczywiście wszystko ma plusy i minusy, bo akurat w tym wypadku doklejony do dołu strony button call to action może być pomijany wzrokiem.

http://www.etq-amsterdam.com/collection/derby-black
Beoplay
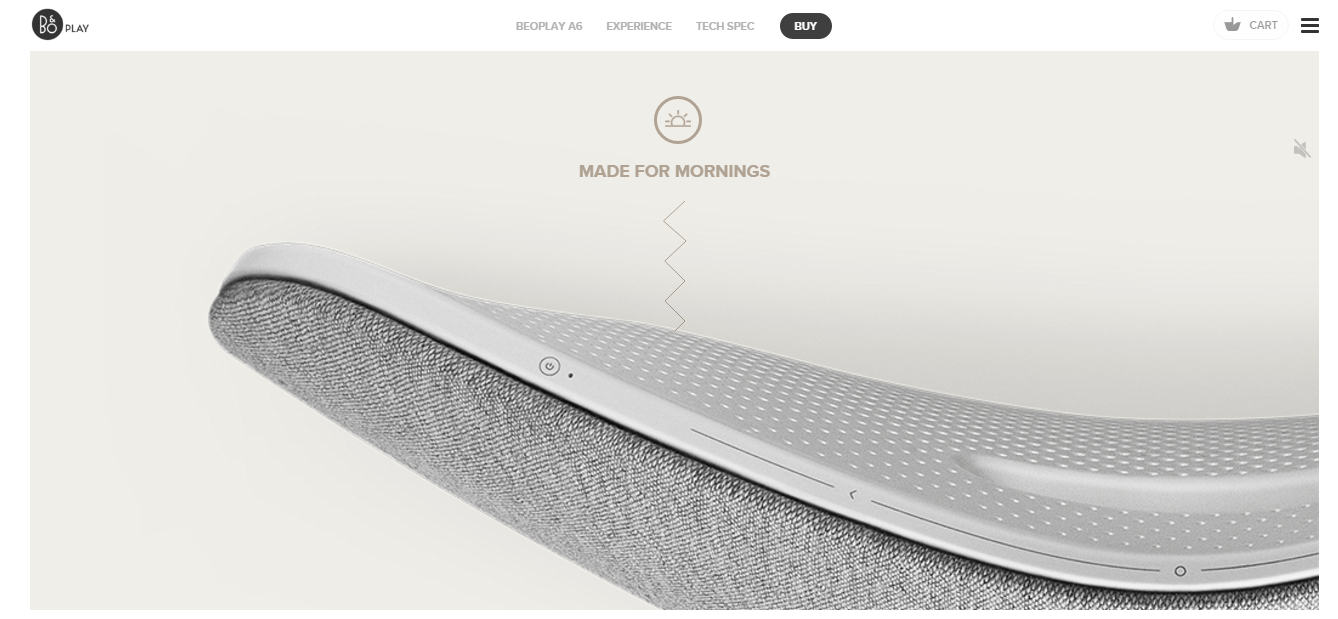
- Dla producentów sprzętu bardzo fajnym rozwiązaniem jest sprzedawanie produktów przez opowiadanie historii. Mogłoby się wydawać, że w przypadku typowych stron ecommerce tego typu zabieg się nie uda, jednakże gdy dysponujemy dużą ilością informacji o produkcie, warto postarać się prezentować je właśnie w podobny sposób. Co ciekawe – ten typ prezentacji kart produktów mógłby być wykorzystywane w SiSach. Wymaga to jednak integracji ze sklepem na większym poziomie.

http://www.beoplay.com/products/beoplaya6#MadeForOccasion
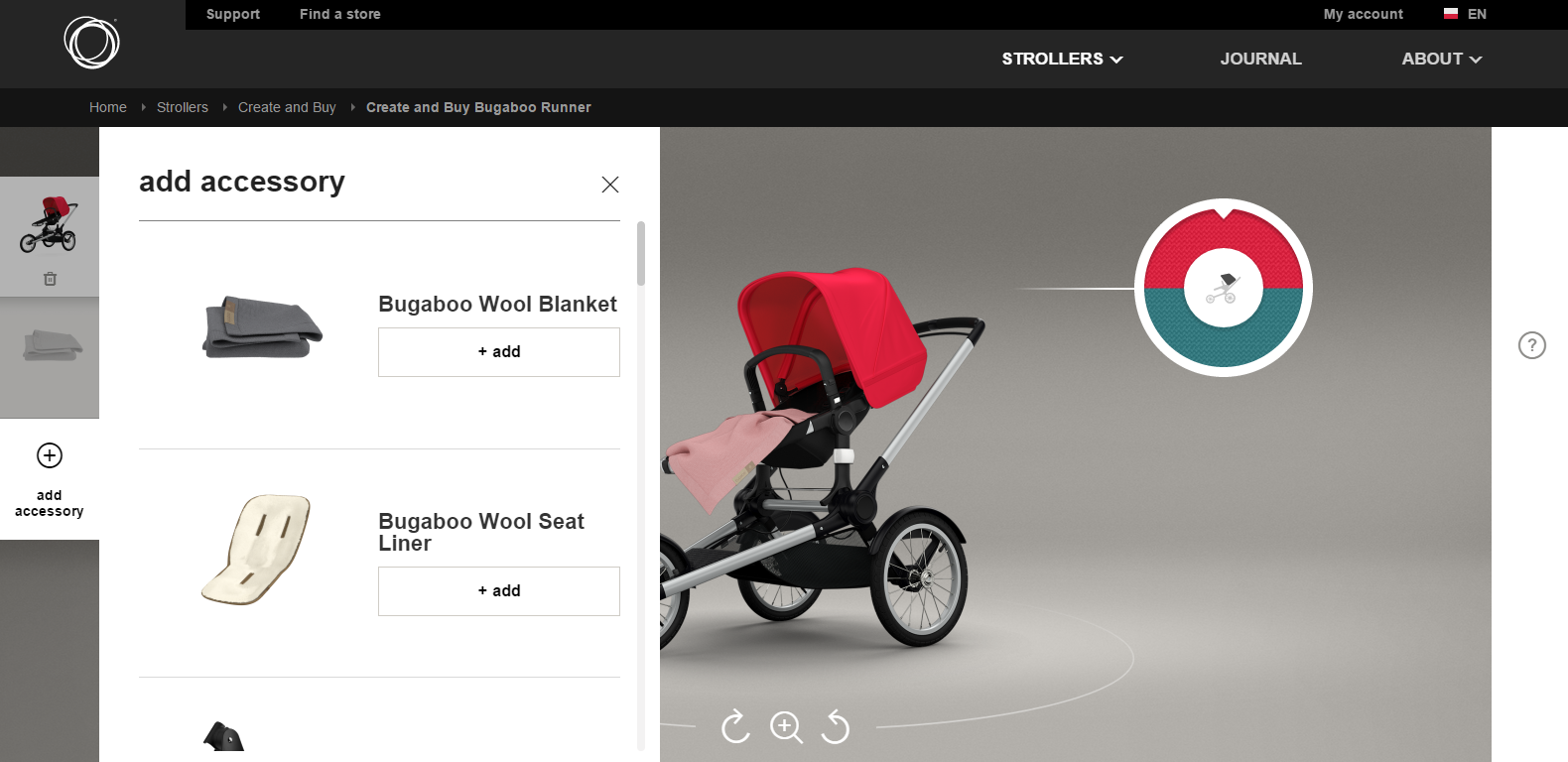
Bugaboo
- Bardzo fajny sposób na kreator produktu – w kontekście dodawania akcesoriów oraz ich konfiguracji. Co ciekawe – w przypadku tej strony z kolei problemem jest nie tyle wytworzenie produktu, co jego zakup – gdyż … brakuje tu call to action (jakkolwiek by on nie był).
- ps> UXGeeki – sprawdźcie jak fajnie to się zachowuje w respo 😉

https://www.bugaboo.com/PL/en_PL/strollers/create?sId=81&cc=true
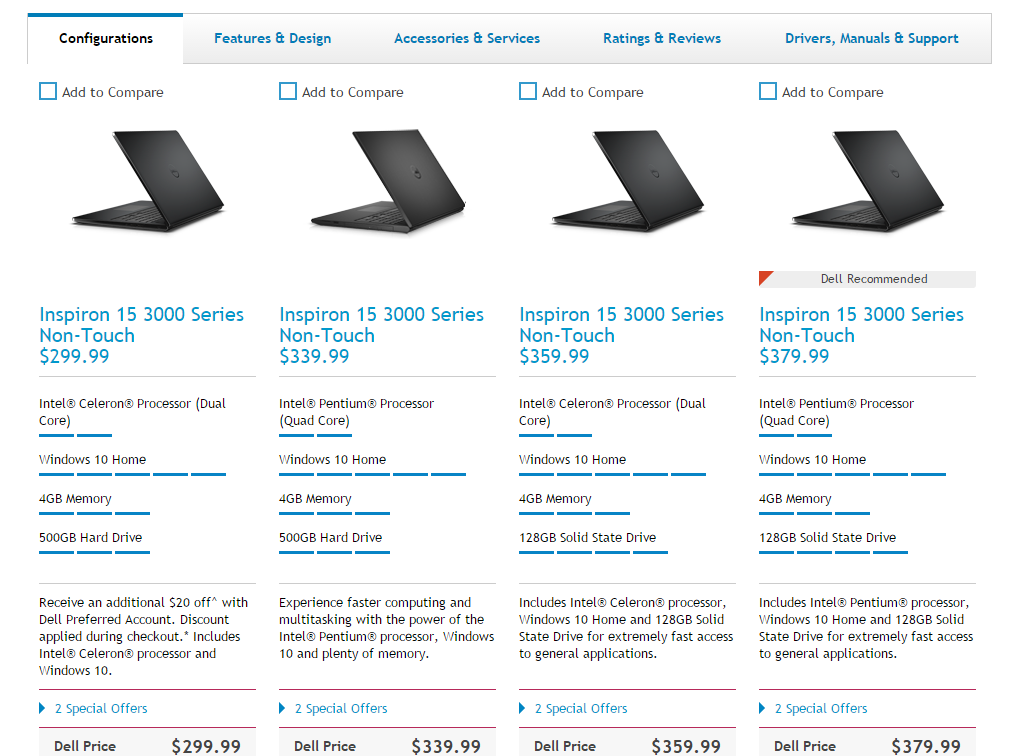
Dell
- W przypadku ekranów dla prezentacjiróżnych możliwości konfiguracyjnych tego samego produktu mamy dwie możliwości prezentacji: gdy konfiguracja jest tylko na poziomie wizualnym (czyli kolor) – prezentacja opcji obok siebie; gdy konfiguracja bazuje na pewnych parametrach – porównanie tych parametrów. I w tym drugim wypadku fajnie wyróżnia się Dell. Ułatwiając dobranie kryteriów determinujących zakup postawili na formę wizualną prezentującą poziom danego kryterium (na stronie jako niebieskie poziomy wykresów). W ten sposób łatwo i bez wnikliwej analizy użytkownik może zauważyć, że różnica ceny polega głównie na różnym dysku twardym.
- W tym wypadku również nie jest w pełni optymalny, bo o ile interfejs ułatwia znalezienie różnic, nie pomaga w ich zrozumieniu. Problem tkwi w nomenklaturze – czyli co oznacza lepszy dysk twardy? Czym to skutkuje?
- Nie ulega jednak wątpliwości, że strona dell.com stanowi fajny benchmark i inspirację w kontekście prezentacji różnicy między produkami podobnymi. Jeśli jeszcze rozwiąże się problem zrozumiałości kryterium, otrzymamy fajne experience dostosowany do szerokiej grupy klientów.

http://www.dell.com/us/p/inspiron-15-3552-laptop/pd?ref=PD_Family
Bellroy
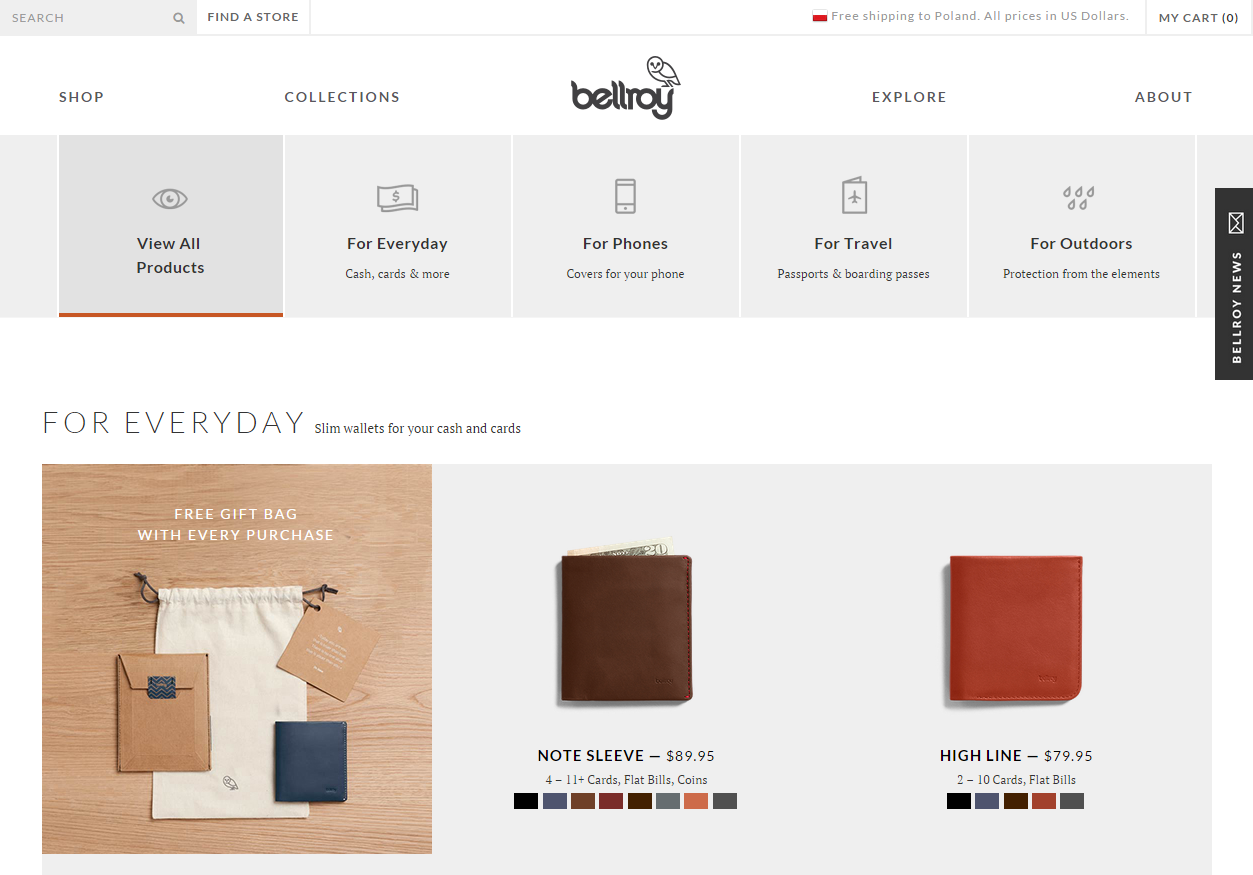
- Bardzo ciekawa kategoryzacja produktów według zastosowań (np. do podróży, na co dzień, itp.)
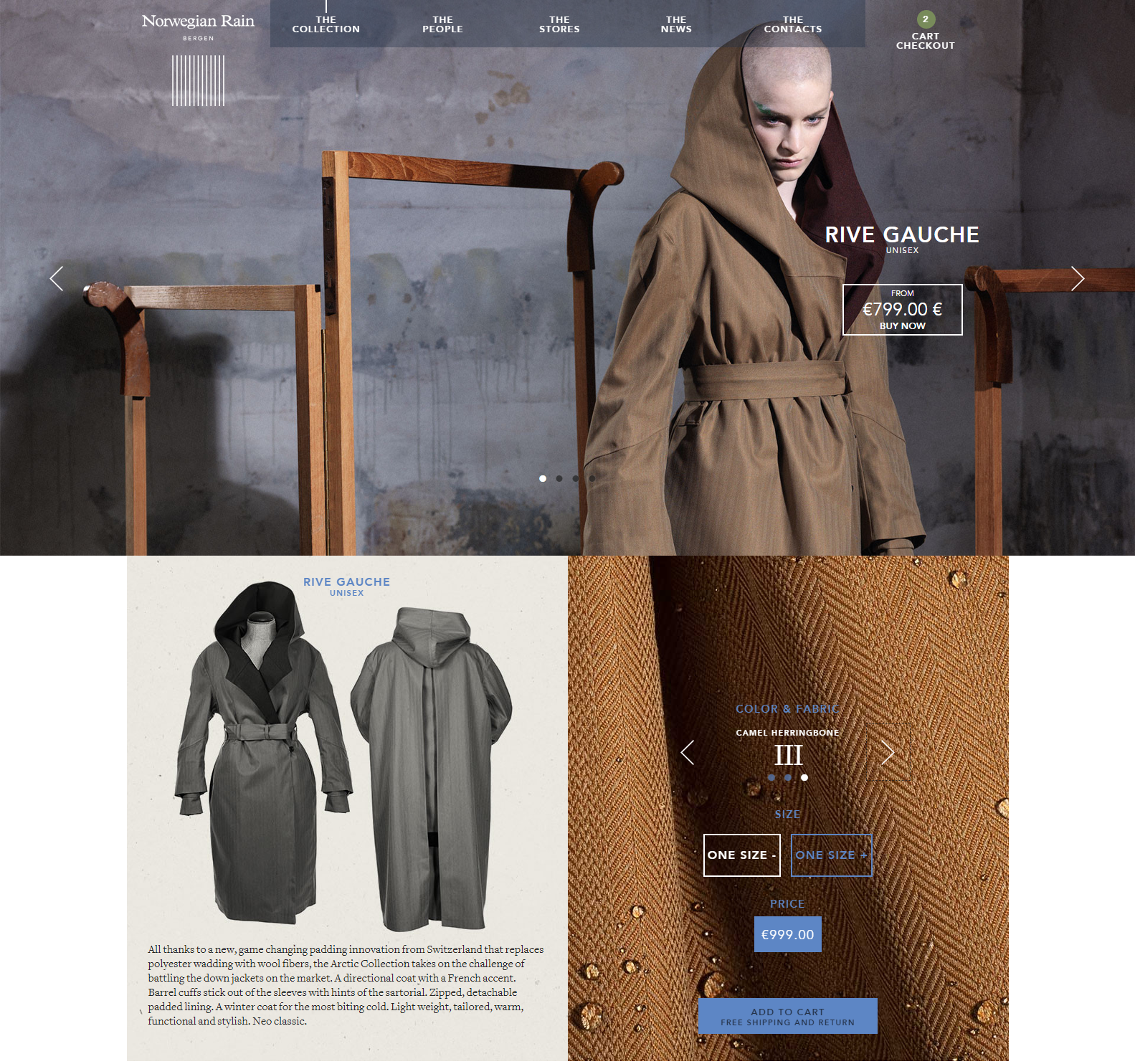
Norwegian Rain
- Duże, atrakcyjne zdjęcia tkanin (szczególnie ważne przy branży odzieżowej np. gdy produktu nie można zobaczyć w sklepie i jest dostępny tylko w kanale online)

http://norwegianrain.com/products/rive-gauche-arctic
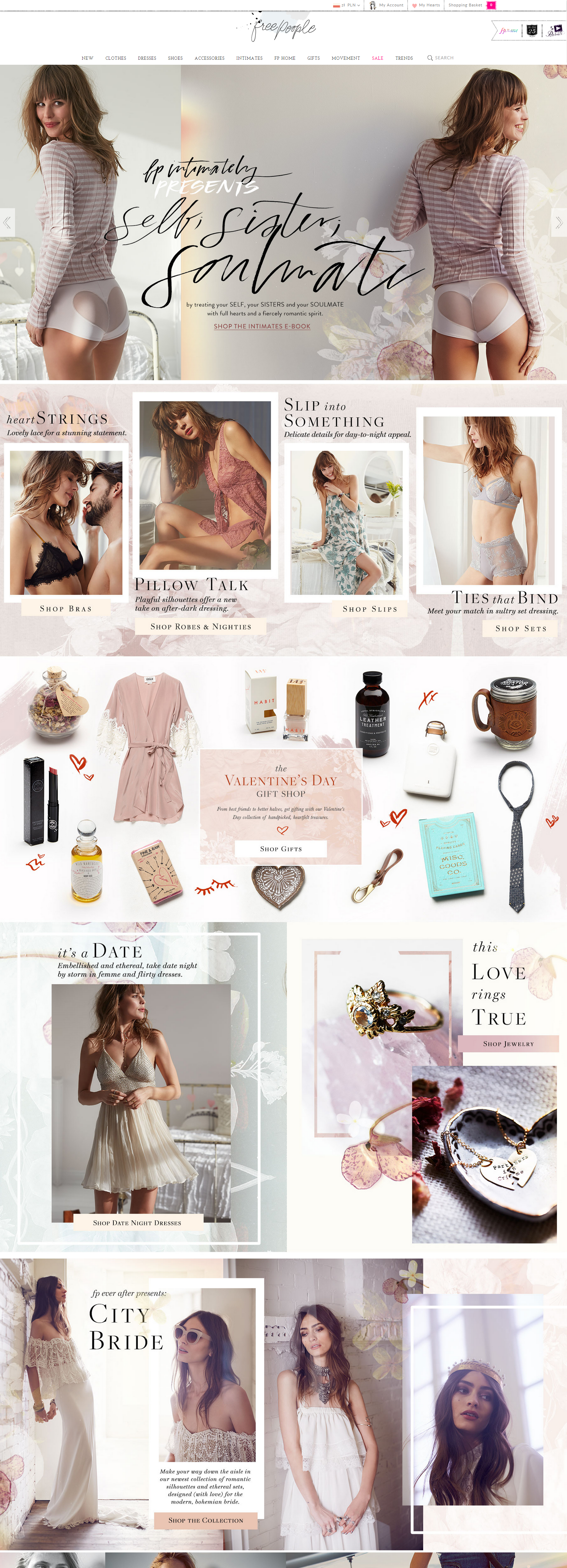
Freepeople
- Piękny emotional design w ramach landing page’y dla danych kategorii produktowych. Ta strona wygląda, jakby była dostosowana do sprzedaży tych konkretnych produktów – intymność, delikatność. Co ważne – jest to tylko podstrona jednej kategorii produktowej, a nie całościowy layout witryny.
- Personalizacja podstron kategorii lub podstron różnych zestawów znacznie zwiększa potencjał budowy zaangażowania emocjonalnego, pokazuje, że nie jesteśmy generyczni i nijacy.
- Warto tu również zwrócić uwagę na niegeneryczność kompozycji objawiającą się nawet w układach zdjęć – ta strona prezentująca konkretne produkty wygląda jak piękny katalog / magazyn.

Hardgraft
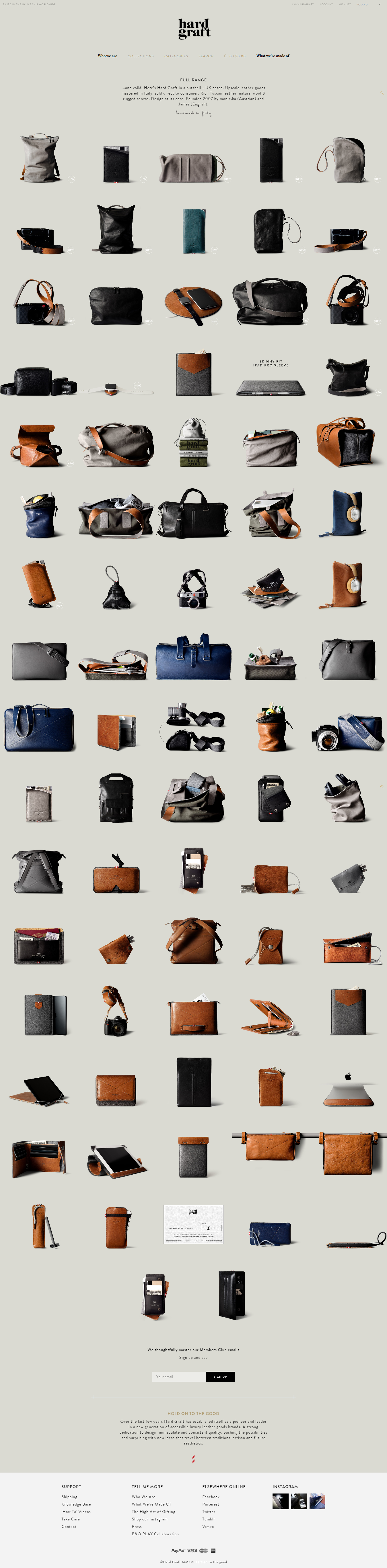
- Strona główna pokazuje produkty w bardzo minimalistyczny, ale atrakcyjny i subtelny sposób.
BRD
- Bardzo fajny minimalizm interfejsu w kontekście nieprezentowania żadnych innych informacji niż te, które są kluczowe.
- Dopracowanie pod kątem webdesignu np. ładna typografia.